分享一款适合程序员的字体:Source Code Pro
2014年05月2日 | 标签: font, productivity
每个 developer/devops/sysadmin 都有自己喜爱的系统(Mac vs Linux vs Windows)、编辑器(Vi vs Emacs vs Sublime Text vs …)、终端(iTerm2 vs Terminal vs Rxvt vs Gnome Terminal vs …)、配色方案(比如 Solarized vs Tomorrow vs …)、甚至字体(Inconsolata vs Deja Vu vs Monaco vs …)~
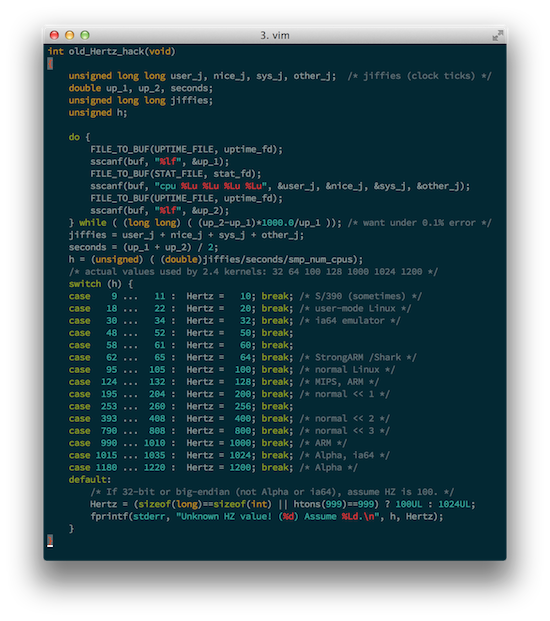
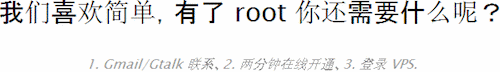
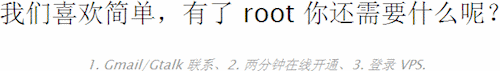
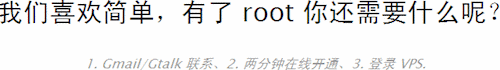
Source Code Pro 是 Adobe 公司发布的一款开源等宽字体,看这个字体名字就知道专为程序员定制,非常适合阅读代码,支持 Mac OS X, Linux, Windows 等操作系统。
刚把 iTerm2 终端的默认字体 Monaco 换成了 Source Code Pro,感觉 Source Code Pro 要扁一点,难道这样的设计是为了看更多行的代码?!