Mac 和 Windows 的中文字体显示效果
2010年06月28日 | 标签: font, Mac, windows | 作者:vpsee
本来这篇和上面的 “把简单的事情做好就是不简单” 是一篇,后来加了更多的对比图片导致文章太长,而且内容不怎么相关,所以分成了两篇。
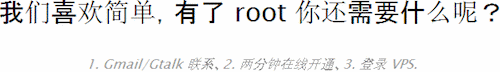
周末在修改了网站的 CSS、测试浏览器兼容性的时候发现一个问题,中文大字体在 IE 上显示发虚。每次使用 Windows 都会觉得不爽,这次是因为 IE 和字体的问题。朋友去度假看世界杯了,留下一台 Sony VGN-Z12GN,不错的机器,超轻、双核、4GB 内存,可是在 Windows 7 上启动一个 IE 的空白页面就不明白为什么鼠标在那里转啊转,转了十几秒才进入 IE,输入博客地址后发现大字体在 IE 上发虚、很难看,多次调整 IE 里面的字体选项也没用,我不清楚在 Windows 上有没有其他的方法和技巧可以绕过这个问题,在我看来这么基本的问题还需要用户手工调整的话本身就是问题,这种事情发生在 Linux 上是可以原谅的,我们可以找理由说 Linux 是免费的、开源的,需要自己加好看的字体(事实上以前大部分人用 Linux 桌面的时候都会从 Windows 那里 “偷” 中文字体),但是发生在久经考验的商业版 Windows 上就说不过去了。很惊讶 Microsoft 为什么没人解决这个基本的问题:字体,拜托,现在是2010年,字体在我的 iPhone 和 HTC Android 上显示都没有问题。下面两张图分别取自 Mac OS X 10.6.4 + Safari 5.0 和 Windows 7 + IE 8.0,很明显 Safari 上的字体(第一张图片)要饱和好看得多:


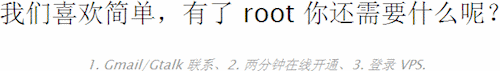
更新:下面有位匿名网友在评论里指出可能和 Win 默认语言 or IE 默认语言 or 字体设置有关,我朋友这台 Sony 是英文版 Windows 7,不知道怎么会出来中日文混合字体(日文渲染,缺的字用中文补?),也许曾经在上面装过日语环境吧。重新让其他朋友在 “Windows XP + IE 8.0 + 新宋体” 截了个图,应该是标准宋体:

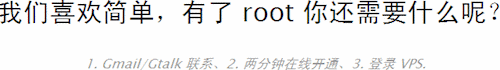
再次得到下面匿名网友的建议,加上 “Windows XP + IE 8.0 + 微软黑体” 的显示效果:

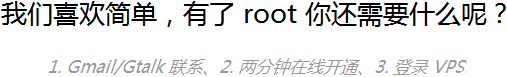
感谢 “匿了” 网友的截图,加上 “IE + 雅黑” 的显示效果:

评论里又现一位热心网友 hivpn 的截图,“Windows + 雅黑 + MacTypeTray” 的效果:

对比上面6张图片,大家喜欢哪个显示效果呢?抛开技术不谈,个人还是喜欢 Mac 上的效果。90%的用户每天90%的时间里都用电脑来处理文字,字体是如此重要,为什么 Microsoft 视而不见呢?字体真的不算高科技。
FAQ中最后提及的如何在VPS上面升级CentOS的链接失效了
过来拜见,用户参与的创造才是最美好的,当然总是时不时的半路放弃。
小哥,尽管我很喜欢你的博客,还是要不讨喜的说一句,你在字体知识上相当业余。当然不只是你,好多浸淫 Linux 多年的用户,配置了好几年字体,一开口基本概念都是错的。
提醒一下,你的 Windows 7 + IE 8.0 显示效果中,比较黑的是日文 Gothic 字体,浅一点的是中文宋体。系统先用日文去渲染,缺的字再 fallback。至于为什么搞成这样,不是你系统设置(Win 默认语言 or IE 默认语言 or 字体设置),就是你 css 写的有问题。
至于 Safari 的效果,一个基本的共识是 Mac 是还原度优先,强调屏幕和出图的一致性;Win 是体验优先,强调屏幕上的字要清晰易读。说 Mac 显示效果好,浓淡啊饱满啊犀利啊什么的,从根儿上就错了。
已更改,谢谢指正。
有archlinux不错,不过机房从国内访问的速度不稳定,一个页面我等了好久都没打开。
强啊~~你居然能看出是日文混搭中文字体。我对字体和桌面的认识基本是 0:(,非常感谢你的留言,学到了很多东西,如果你能介绍一下你的博客或者写一篇字体普及教育的文章就更好了:)
呵呵,其实话说的过了一点,多谢见谅。我的全部字体知识都来自于中文维基,里面字体相关的词条相当不错,全部浏览一遍会有不少帮助。我倒是不喜欢写东西,因为总是能找到更棒的资料打消我书写的意愿。
截图中 Safari 用的是黑体(广义),这种结构和笔画更适合大字体,而第 3 张的宋体属于白体,在放大的时候就是不好看的。公平的对比是 Windows 用雅黑(黑体),同时把黑度值调满再截图,一定会好过在 Mac 上的效果。
至于为什么多字体混排,因为在默认英语的系统上,对 UTF-8 的页面,软件根本就区别不出中文还是日文,都是同一个 Unicode 码表中的符号,优先用什么环境依赖用户的辅助设定。fallback 到日文也不能算是错误,甚至也不是微软自己的策略,很多软件都是类似的处理。
嗯,谢谢你的建议,已经加上了微软黑体的效果图,比较接近 Mac 了,不过我朋友说始终都调不到 Mac 那种效果,大字调好了小字就开始虚,不是整体虚就是个别字虚,反正达不到统一。不过你写的很通俗易懂啊,省了看大篇中文维基的时间:)
还得唠叨几句,你朋友的截图是中易黑体,就是普通的 simhei,而且黑度值还比较小。雅黑是这个样子的,对比截图。
http://i3.6.cn/cvbnm/fa/32/73/0b03f75998353f29df034b2f0d74c73f.png
[img]http://i3.6.cn/cvbnm/fa/32/73/0b03f75998353f29df034b2f0d74c73f.png[/img]
昏,我朋友系统里没有雅黑字体,可能需要安装 office 以后才会有这种字体吧。把你的截图加到博客里了,不过对比这5张图片,我还是喜欢 Mac 上的效果啊。
哈哈 比较热闹
不过 俺还是比较喜欢雅黑字体 mac 俺买不起 只能搞自己的破PC啦 哈哈
看了你对Win美化不是很了解阿.了解Win美化的人都知道要用雅黑字体的..宋体太犀利咯
但是对于Xp用户来说默认是没有雅黑字体的我记得Win7&Vista有雅黑字体但是IE默认的还是宋体吧如果我没有记错的话 .不知道微软怎么想的.
对于Crt来说我比较喜欢Yahei Mono这个字体有雅黑风格,而且是等宽字体,数字字母很容易分清楚有时间可以试试.. 嘿嘿
呵呵,嗯啊,我不知道 windows 上还有个雅黑呢:)
从vista时代开始,就一直在用雅黑了,效果比宋体好很多,但是我感觉比mac的效果还是有差距的。
现在我在pc上装了个小软件MacTypeTray,效果调的很接近mac里的效果了。
谢谢你的截图,我已经更新了原文,把你的截图加进去了,看了一下比宋体好一些,有一点阴影感觉在里面,时间看长了眼睛有点累。
你的截图对比中,我最喜欢雅黑。尽管我用Mac
应该试试ie9+微软雅黑
楼上有人说喜欢雅黑的效果,那是因为最上面的Mac效果是用雪豹的新中文字体Hiragino Sans GB,这款字体来自小日本之手,比之前10.5的StiHeiti高明在那儿我是没看出来。反正google下你可以看到大量的字体爱好者把该新字体改回去的方法呵呵。
我用自己的10.5截图了一下,有劳更新下了
http://cl.ly/3pnR
感觉还是IE+雅黑那个方案更好.
Mac 那个还是有一点虚
Windows下最大的问题是默认字体是宋体。宋体只在有限的条件下非常好看:较密集的排版,特定字体大小范围内,恒定的观察距离——也就是说其实基本上只在印刷的情况下宋体才能表现出优于其它字体的表现。宋体的笔画清晰利于阅读,原因是横竖粗细不一,所以实际上显示效果非常受限。稍有不慎就会导致模糊。在Windows正常工作中,窗体字体大小相对固定、人眼与屏幕距离适中,所以问题也不大。
而在其他的地方,尤其是网页之类非大规模字体排版、字体大小样式多变的情境下,如雅黑的这类Sans-serif字体效果要比宋体好太多。这一点,微软之外的设计者可以通过各种设置来在自己的作品中实现绕开宋体使用Sans-serif。至于微软,只能希望它能早点把宋体的默认优先级往后放吧。
在字体渲染方面Windows有自己的ClearType技术。这一点只能说白菜萝卜各有所爱,试图在Ubuntu上使用ClearType的也不少。而我个人是长期使用MacType来提升Windows下的字体渲染效果。而且MT还支持字体热替换,基本上就可以帮我告别默认的宋体了~
ubuntu的字体也很不错啊。
Mac和Win7都有,比较两平台默认的渲染效果,Windows完胜Mac,Mac字体无论怎么看都发虚,我的Mac系统字体全部改用微软件雅黑,虽然比默认的好一点,但还是不及Win7的清晰。
在苹果设备都升级到Retina的之后,Mac字体效果终于比微软的好了(微软以后也会Retina),当然你喜欢的Mac字体效果就完全消失了
1,3,4好
错了,是1,3,6
我也觉吖,XP系统比后面的WIN7~wiN10的字体看起来都舒服。