vpsee.com 改版(失败)了!
2013年07月10日 | 标签: css, design, flat, vpsee.com, wordpress
(7月12日更新:改版失败,差评比好评多得多,不得不恢复到原状,不过时间没有白费,折腾一下还是学到不少东西~)
四年都没有改版,不知道大家看这个博客有没有审美疲劳,反正俺是有点看不下去了,特别是现在看多了扁平化设计后再回头看有点 “不适”。现在不是扁平化(flat)都不敢拿出去 show,好吧,俺被感染了,上周末花了点时间重新设计了 vpsee.com,加上一些陆陆续续的补补丁丁,改版已经基本完成。
根据 2013 Web Design Trends Infographic 的图示和理解,今年网站设计的趋势包括以下几点:responsive, metro or “flat”, minimalism, typography, parallax, infinite scrolling, content first, fixed header, single page websites, and large image backgrounds. 我们的改版选择了 responsive, flat, minimalism, content first 这几个关键字。
现代社会的特点是东东极为丰富,给用户和消费者的选择太多,选择多是好事,坏事是不知道选哪个,害怕自己把持不住眼花缭乱的世界,所以定了两条原则:“内容优先” 和 “简单”。不管 flat or not flat,不管是否大图片背景,不管响应设计还是不响应,都要遵循 content first 和 simplicity (and minimalism).
有了基本指导思想,做事的速度就快多了。唯一纠结的问题是导航条是选择放在上面(fixed header)还是放在左边(vertical navigation),vertical navigation 也是今年的流行趋势之一。貌似大部分网站都在用 fixed header,决定尝试一下 vertical navigation.
工具方面,Twitter 的 Bootstrap 觉得有点笨重,不符合我们的最简原则,所以选用了另一个小巧的 CSS 库:Pure. 中文的排版方面参考了 TYPO.CSS.
有了神器 Pure 相助,重写 WordPress 模版花了不到一小时。欢迎大家测试和意见,如果这个新版设计太糟糕,请留言告知你所使用的浏览器和分辨率以便调试,谢谢。
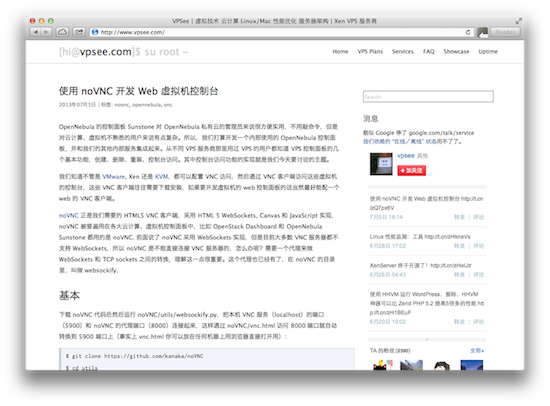
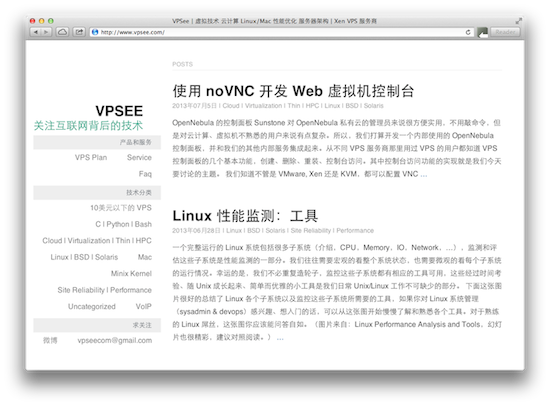
新版

旧版