vpsee.com 改版(失败)了!
2013年07月10日 | 标签: css, design, flat, vpsee.com, wordpress | 作者:vpsee
(7月12日更新:改版失败,差评比好评多得多,不得不恢复到原状,不过时间没有白费,折腾一下还是学到不少东西~)
四年都没有改版,不知道大家看这个博客有没有审美疲劳,反正俺是有点看不下去了,特别是现在看多了扁平化设计后再回头看有点 “不适”。现在不是扁平化(flat)都不敢拿出去 show,好吧,俺被感染了,上周末花了点时间重新设计了 vpsee.com,加上一些陆陆续续的补补丁丁,改版已经基本完成。
根据 2013 Web Design Trends Infographic 的图示和理解,今年网站设计的趋势包括以下几点:responsive, metro or “flat”, minimalism, typography, parallax, infinite scrolling, content first, fixed header, single page websites, and large image backgrounds. 我们的改版选择了 responsive, flat, minimalism, content first 这几个关键字。
现代社会的特点是东东极为丰富,给用户和消费者的选择太多,选择多是好事,坏事是不知道选哪个,害怕自己把持不住眼花缭乱的世界,所以定了两条原则:“内容优先” 和 “简单”。不管 flat or not flat,不管是否大图片背景,不管响应设计还是不响应,都要遵循 content first 和 simplicity (and minimalism).
有了基本指导思想,做事的速度就快多了。唯一纠结的问题是导航条是选择放在上面(fixed header)还是放在左边(vertical navigation),vertical navigation 也是今年的流行趋势之一。貌似大部分网站都在用 fixed header,决定尝试一下 vertical navigation.
工具方面,Twitter 的 Bootstrap 觉得有点笨重,不符合我们的最简原则,所以选用了另一个小巧的 CSS 库:Pure. 中文的排版方面参考了 TYPO.CSS.
有了神器 Pure 相助,重写 WordPress 模版花了不到一小时。欢迎大家测试和意见,如果这个新版设计太糟糕,请留言告知你所使用的浏览器和分辨率以便调试,谢谢。
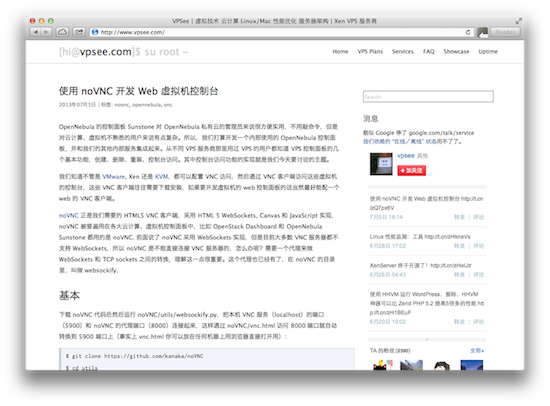
新版

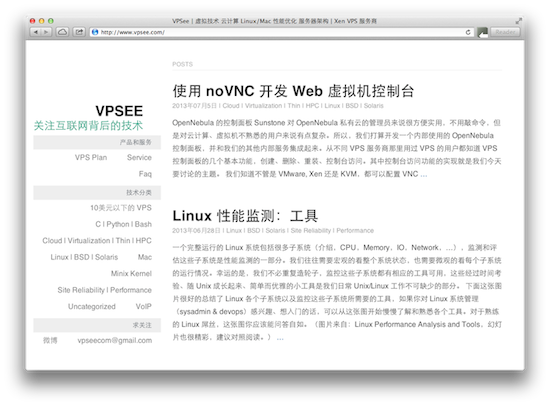
旧版

Windows XP/IE 8/1680×1050 显示左边的导航跑到左上角了,和你给的图不一样。
看上去不错,在我的 imac 上 1920×1080 上显示很好,大字体非常容易阅读
个人认为标题上不要有下划线比较好看….
@我买糕的
谢谢,赞同,已去掉下划线~
站内search功能没有了吗?只能再开个google了
呵呵,我还在1024*768上,导航栏和正文大概有两个半汉字宽的重叠部分。
如今像我这样分辨率的应该是小小众了吧。
是我审美观问题,不喜欢这种风格呢
扁平化没错,但体验非常之差!!都没心情在上面看文章了。
不喜歡
我也不太喜欢这个,主要是不习惯
还是以前的风格好啊,这个太简洁了..
看着很奇怪,还是以前的舒服
看的很别扭,我在 1366×768 下 windows7 chrome 下看左边的导航太靠下
来晚了没看到新风格实际效果。不过我觉得旧风格在内容优先和简洁上已经做得很好了
希望继续改
没看到新版,从截图来看还不错
我还是喜欢现在的风格。既然是内容优先,那就没必要做啥太多的改变。简单就是好。
博主现在这个主题可以提供下载么?
其实我到时听喜欢改版后的那个风格 挺舒服的。如果还能换回来我说不定我还会大大赞扬一番,可能众口难调。
同问,博主现在这个主题可以提供下载么?谢谢